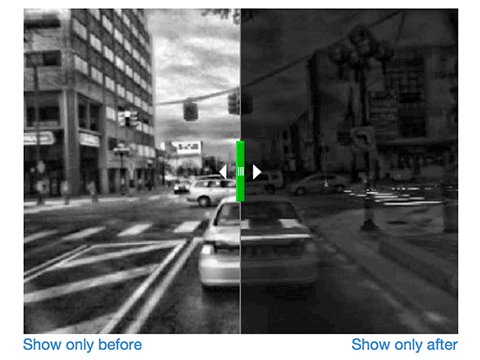
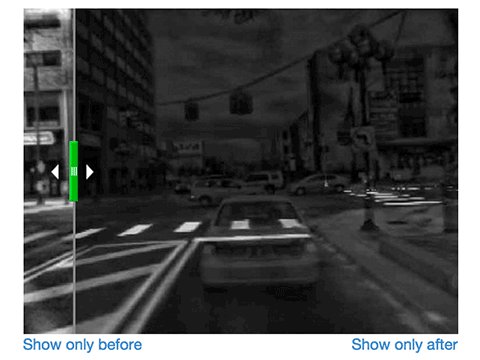
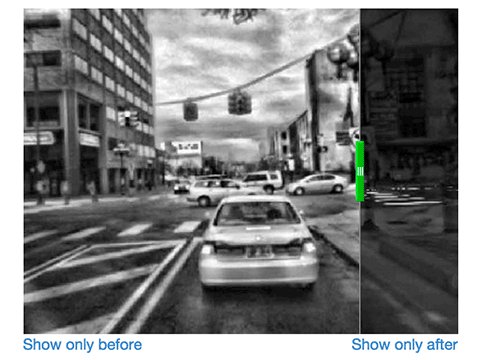
The Comparator provides a front end for creating “before/after” image comparison- the images are stacked on top of each other. A user-controlled slider allows them to compare the two mages.
While these are not too difficult to use for web site creators, it requires knowledge of HTML and jQuery code, plus adding javascript libraries to a web page. The Comparator provides a web tool where anyone can create one via a simple web form. The two images are uploaded to the site, and the person creating one can choose from a variety of sizes for the interface it creates.
The final published Comparison tools can be connected via a link to a simple display page or an embed code can be used to display one in the context of another page (example).
Try it now! https://splot.ca/comparator/make
Examples
- Lincoln in Color compare black and white photos with ones that have been color restored.
- Kinds of Maps compares a street diagram map with a terrain map.
- 65th Street and Ravenna Ave, Seattle compares historical photos with current area as seen in Google Street View.
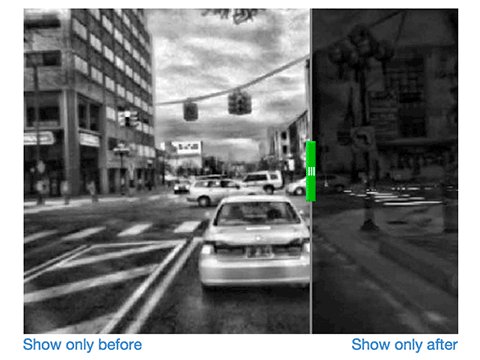
- Self-driving cars: Lower-cost navigation system developed compares the imager generated by sensors on a self driving car with the actual view of the street.
- Two Ways to Play a Dm6 compares difference ways to play the same guitar chord.
- An embedded version of the Kitchen Makeover Comparator
















A Writer
August 14, 2015 — 9:04 pm
This is cool.